AE動畫製作完,基本上就是輸出影片檔,但如果要放到Web上只能輸出連續圖檔或是影片檔嗎?
所佔的容量又會因為圖片多寡,或影片長度所影響,有更好的方式嗎?
Bodymovin就是轉接的橋樑,他把動畫檔輸出成Web可以閱讀的json檔,也可以減少很多容量,
他是一個AE的插件(外掛)協助轉檔,以下就教大家怎麼安裝跟輸出
Adobe下載:(用此步驟裝成功就不用理GitHub的安裝)
https://creative.adobe.com/addons/products/12557
(若Adobe安裝失敗,用GitHub安裝)
GitHub下載:
https://github.com/airbnb/lottie-web
下載後Bodymovin安裝檔位置:
lottie-web-master\lottie-web-master\build\extension
由於安裝檔為ZXP所以要裝ZXP的安裝軟體
ZXP:https://aescripts.com/learn/zxp-installer/
安裝完後打開軟體,點“File”>“Open”選到bodymovin.zxp插件,ZXP Installer會自動開始安裝。安装完成後如下圖所顯示,表示插件已成功安裝。

在動畫檔做好要輸出時:
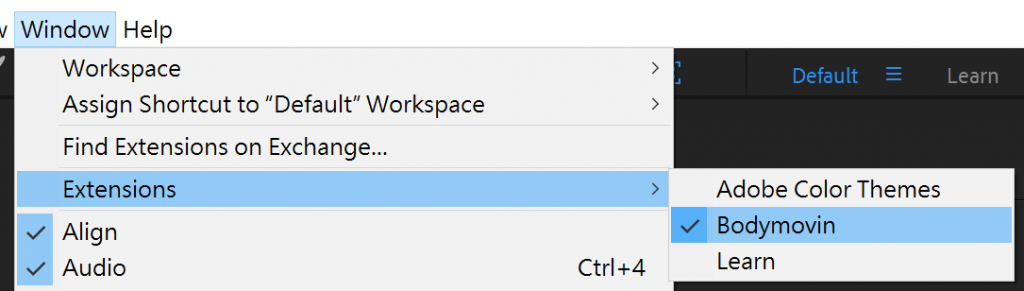
就可以在Window/Extensions裡看到Bodymovin
(Bodymovin在AE位置)
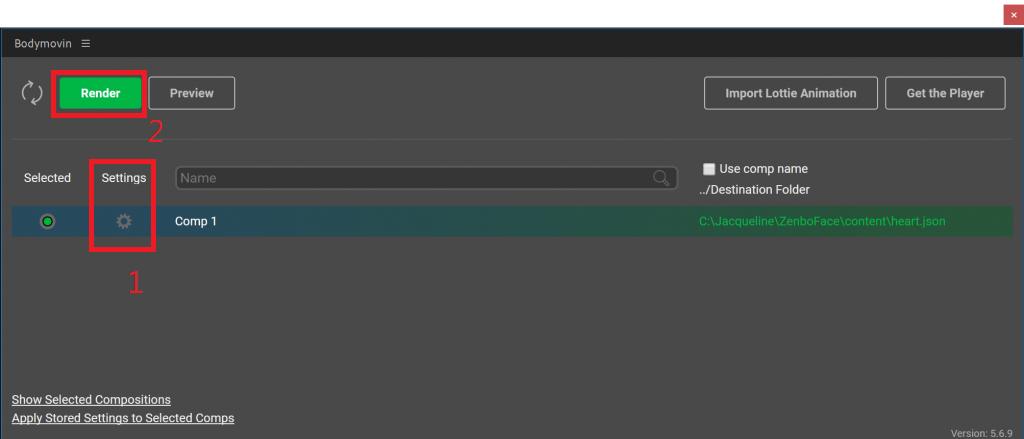
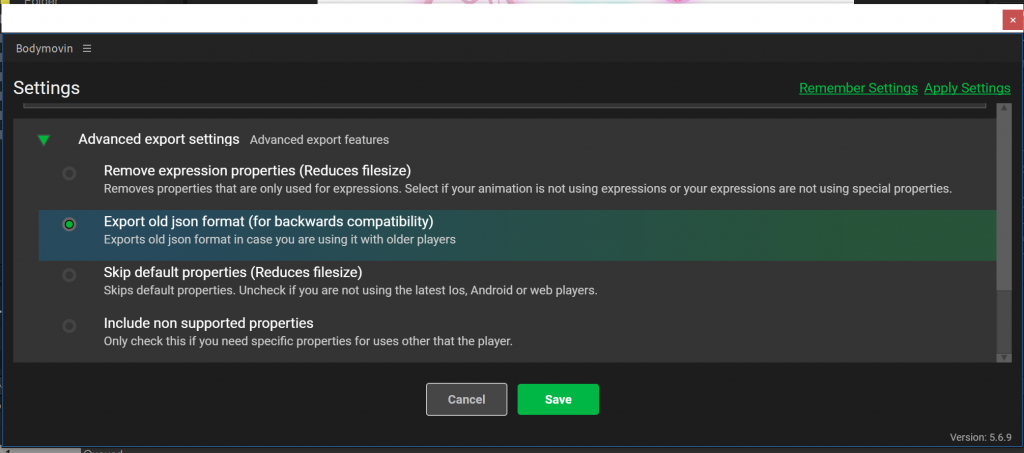
1.點擊Settings,設定好必選項目
2.接著案Render輸出
(Render畫面)

(Settings必選項目,選好後存檔)
Lottie
匯出的檔案可以到Lottie看效果
https://lottiefiles.com/editor
選擇剛剛匯出的json檔案。

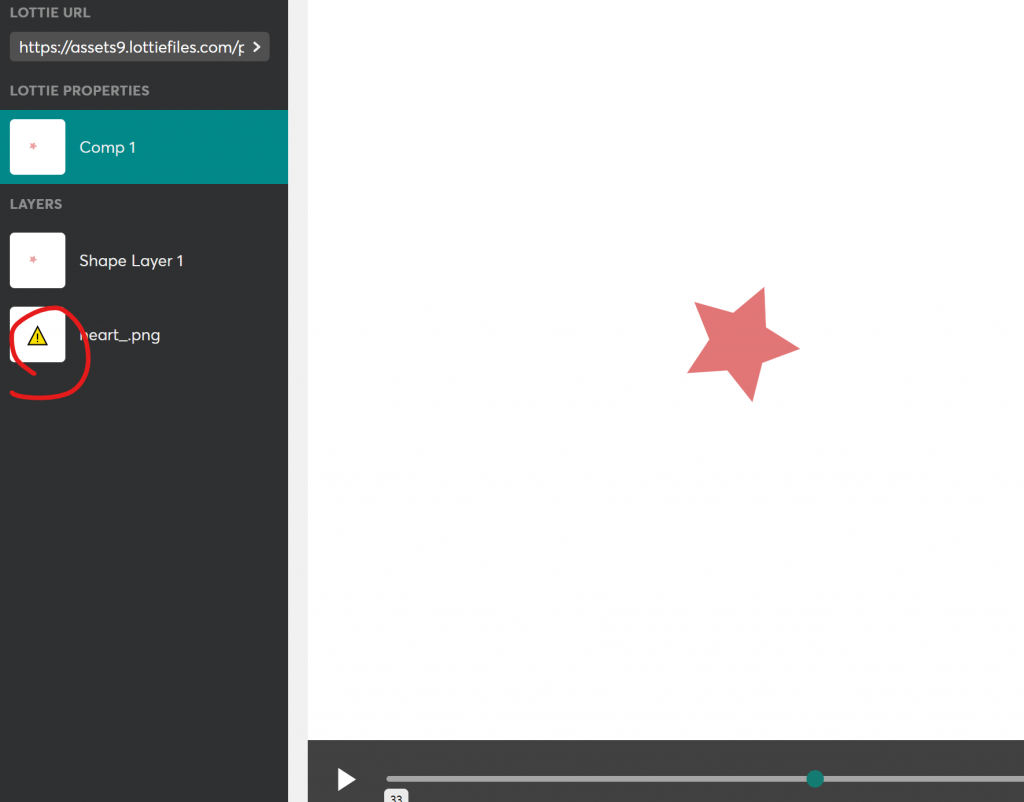
(json檔丟入Lottie畫面)
你可以看到有缺圖,Lottie不支援圖檔,只能接受向量,
但如果是要放到網頁上,只要連結做好,PNG也可以動。
補充:
BodyMovin支援的效果
Shape:
Drop Shadow
Fill
Pro Levels or Levels (Individual Controls)
Tint
Tritone
Stroke (partially)
